Refonte graphique de 2 pages web
Détails du concours:
Pack argent
- Titulaire du concours: RomainDubois
- Categorie: Pages web
- Total budget: € 499.00
- Date de lancement : 30-11-2014 18:30
- Date de clôture : 15-12-2014 23:59
- Statut : Terminé
- Formats requis: jpg,psd,
- Fichiers pertinents: Aucun
-
Langues disponibles:


- Nombre de designs: 32
-
Taux d'implication du client:
faible élevée
Besoins:
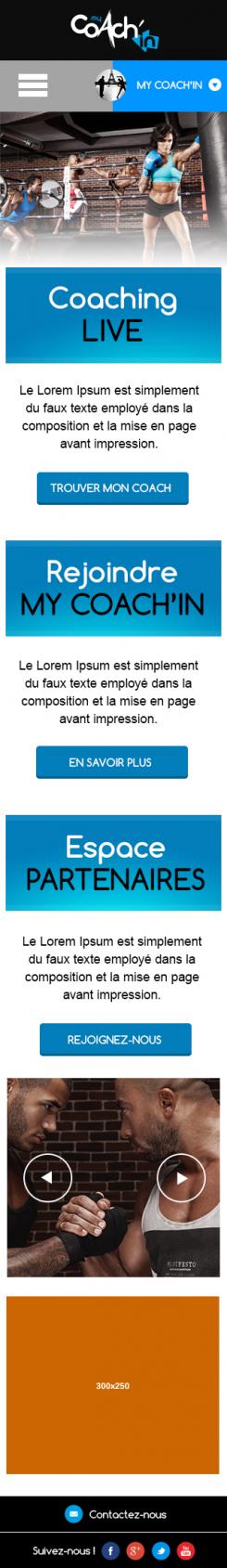
Home Partner : moderne, ergonomie et simple + modal de bienvenue. C'est la page d'accueil des partenaires. Quand on passe la souris par dessus un graph, celui-ci apparaît différemment pour montrer quelles sont les fonctionnalités disponibles sur cette page. Le design des graphique peut être changé si vous le jugez nécessaire.
Formulaire : simple, espacé, claire
Général :
- le header doit rester cohérent avec l'ancienne version
- le menu latéral doit rester à gauche
- code couleur à respecter
- site en responsive design
Description de l'entreprise:
Réseau social sportif
La cible:
sportifs
Couleurs, favoris et autres exigences:
bleu et blanc (couleurs fournies)
beativo
-
-
Description du designer beativo:
J'ai mis un menu blanc afin de ne aps alourdir le header.
De plus, j'ai remis votre logo comme sur votre maquette.
J'ai modifié comme vous me l'aviez demandé. -
RomainDubois dit :
Enlever le menu recherche (elle ne se fera pas comme ca)
la photo de couverture est trop grande (réduire d'1/3)
Nous ne sommes pas fan de la présentation des onglets latéraux gauche
Le pseudo du user pourrait être sur la photo de couverture plus visible!?
les boutons BOOST sont à revoir (idée plus originale) -
Ce concours est terminé. Il n'est plus possible de communiquer.
-
-
-
Description du designer beativo:
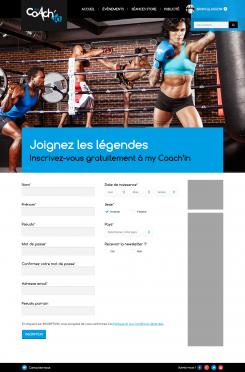
Voici la page formulaire "inscription" avec le contenu de la page que vous avez attaché comme exemple.
Je ferai carrément une page entière au lieu de faire une splash page.
Ce sera plus ergonomique et plus simple à comprendre. -
RomainDubois dit :
Nous préférons avoir une modale. Gardez le fond du PSD fourni et ne changez que la modale d'inscription.
A noter également qu'il n'y a pas d'encarts publicitaires sur cette page.
De plus, il faut garder le logo avec son fond comme sur la maquette PSD fournie.
Enfin, le header n'est pas mal mais nous préférons les couleurs claires (le noir tasse bcp les choses) -
RomainDubois dit :
Nous préférons avoir une modale. Gardez le fond du PSD fourni et ne changez que la modale d'inscription.
A noter également qu'il n'y a pas d'encarts publicitaires sur cette page.
De plus, il faut garder le logo avec son fond comme sur la maquette PSD fournie.
Enfin, le header n'est pas mal mais nous préférons les couleurs claires (le noir tasse bcp les choses) -
Ce concours est terminé. Il n'est plus possible de communiquer.
-
-
-
Description du designer beativo:
voici la version mobile
-
RomainDubois dit :
A changer en conséquence
-
Ce concours est terminé. Il n'est plus possible de communiquer.
-
-
-
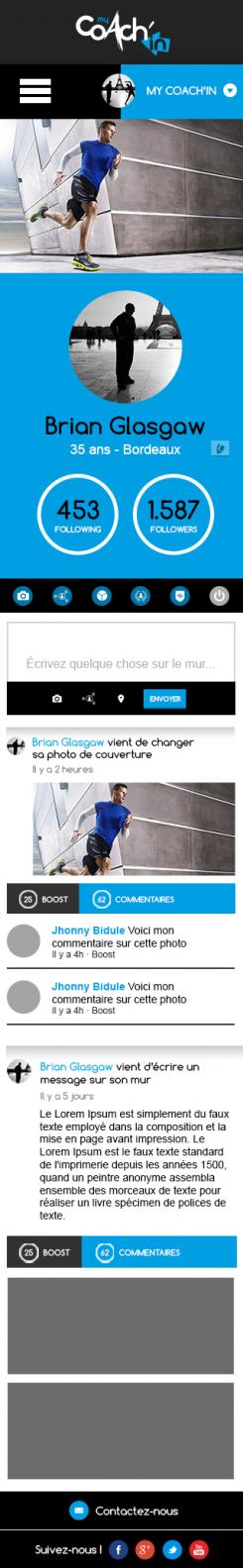
Description du designer beativo:
Voici la page user profile.
J'ai changé le bleu par celui du logo, supprimer les dégradés afin d'avoir un site "flat design". -
RomainDubois dit :
Pour le header : idem que le formulaire
Mettre le bouton Déconnexion dans un menu déroulant quand don appuie sur son pseudo
L'encadré des photos doit comporter des photos carrés collées les une au autres (peut être plus de photos?)
Le footer doit rester dans les tons clairs
Mettre les BOOST et COMMENTAIRE plus discret (peut être juste un contour. De plus intervertissez les couleurs (BOOST en bleu et Commentaire en gris)
Eclaircir le bleu (plus cyan)
Le menu latéral de gauche n'est pas bon (proposez nous autre chose qui aille dans le sens de la maquette fournie)
Trouver autre chose pour pouvoir modifier son Profil (peut être plus un bouton qui apparaît quand on met sa souris sur la page de couverture ou bien un pico "Modifier" dans un coin)
La bande bleu avec la photo de profil est trop voyant et gâche un peu la photo de couverture. Par contre il faut garder si possible le chevauchement de la photo de profil avec la photo de couverture. -
Ce concours est terminé. Il n'est plus possible de communiquer.
-
-
-
Description du designer beativo:
version mobile
-
Ce concours est terminé. Il n'est plus possible de communiquer.
-
-
-
RomainDubois dit :
Avez vous bien lu notre appel d'offre? Il ne s'agit pas de refondre la page HOME user (celle que vous avez faite) mais bien la page HOME Partner (visuel en jpeg), le formulaire d'inscription ainsi que le profile User.
Néanmoins votre ergonomie est assez plaisante bien que vous n'utilisez pas le bleu cyan des maquettes (à respecter absolument).
Concentrez vos effort sur la Home Partner et le profil user. Le reste du site ne sera qu'une adaptation de ces 2 pages. -
RomainDubois dit :
Dernier point important : évitez au maximum les dégradé, nous sommes partisans du flat design.
-
Ce concours est terminé. Il n'est plus possible de communiquer.
-
-
-
aucun commentaires
-
Ce concours est terminé. Il n'est plus possible de communiquer.
-